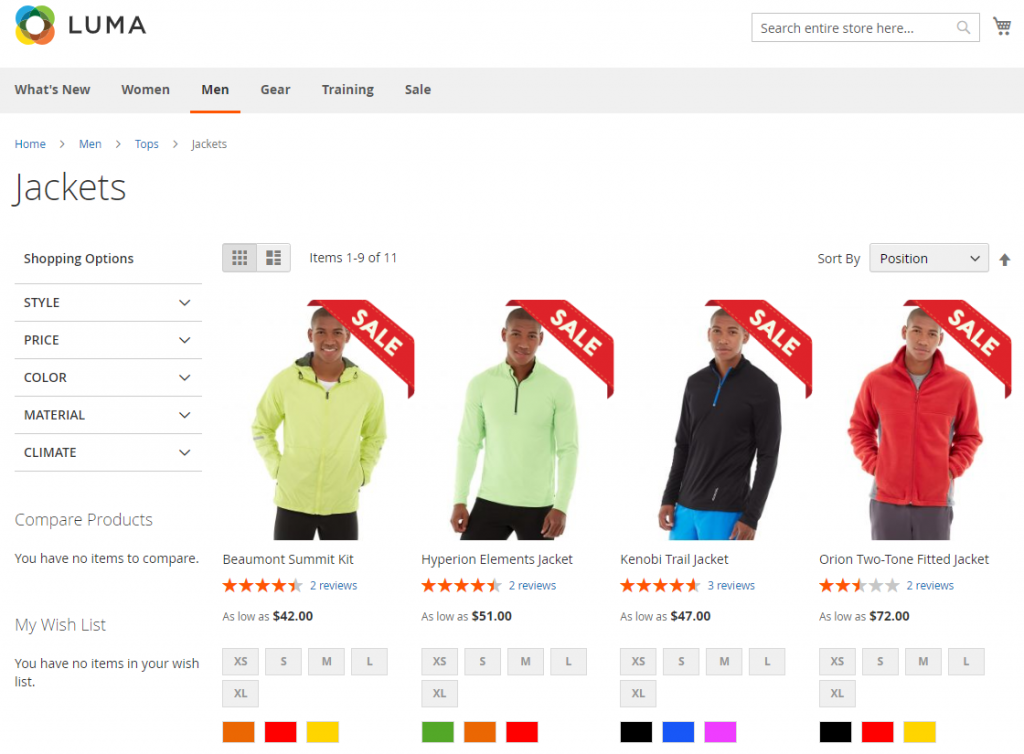
Product discount label is used to notify the customer that the product has a discount. On the top of the product it shows the label with the discount percentage
How to configure:
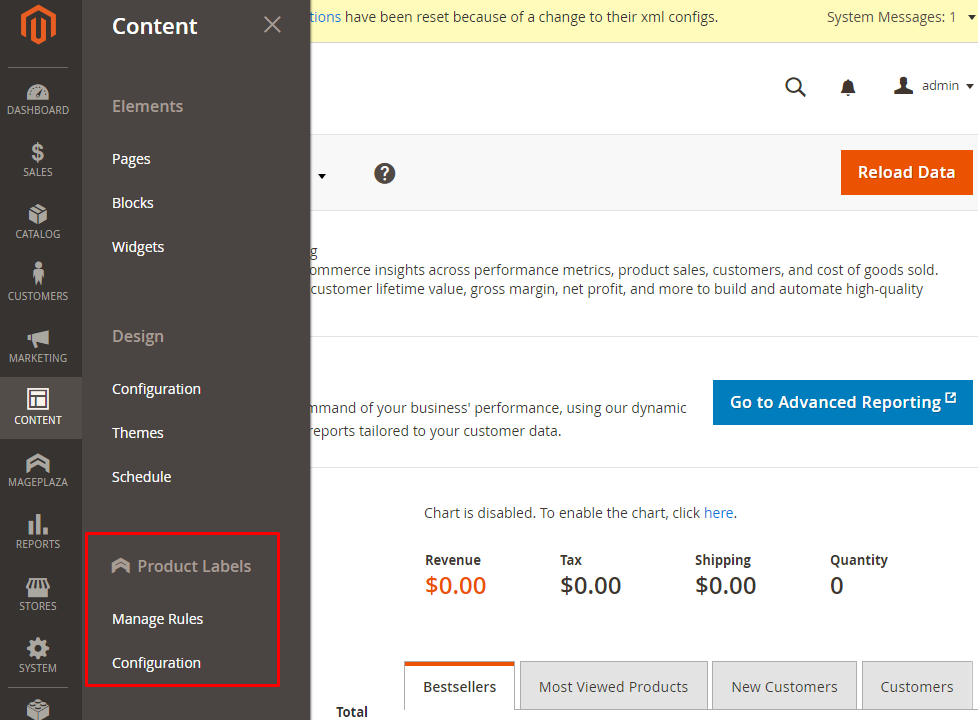
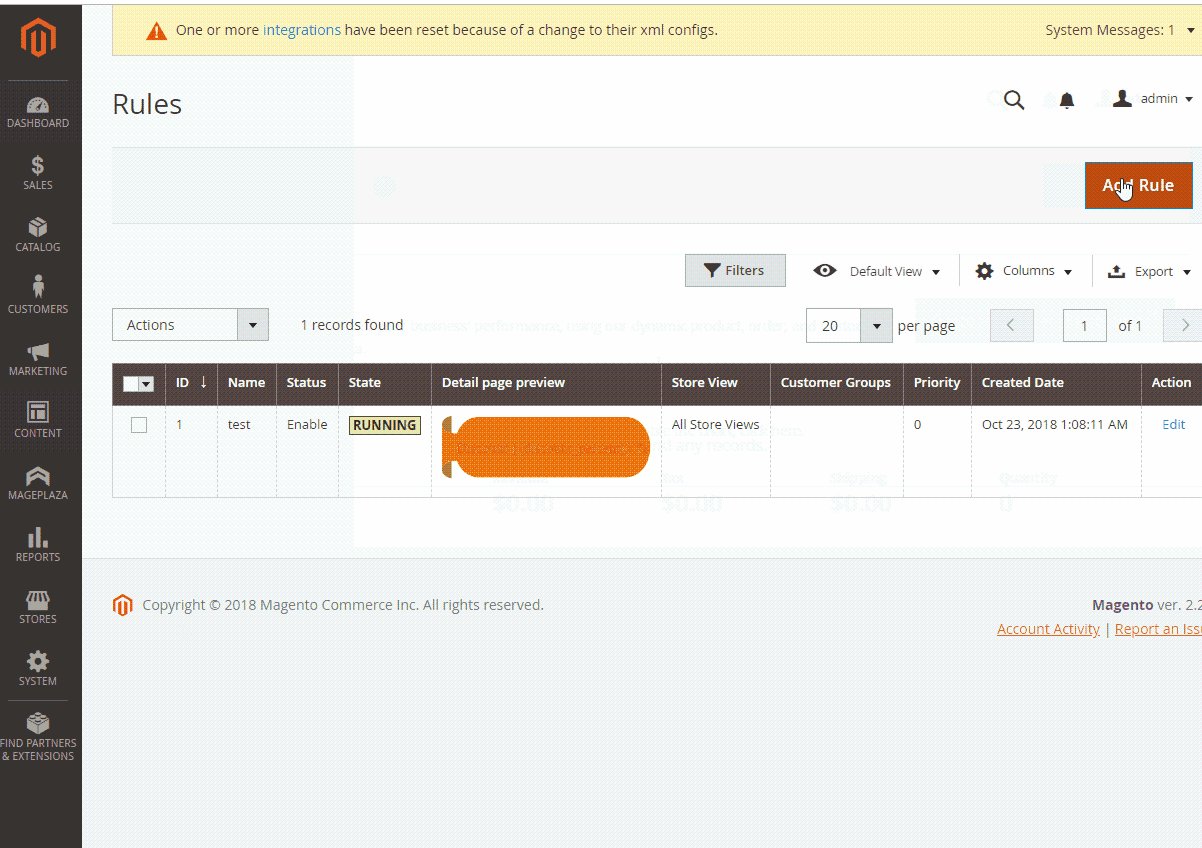
From the Admin Panel, go to Content > Product Labels > Configuration
Configuration
From the Admin Panel, go to Content > Product Labels > Configuration, choose General section
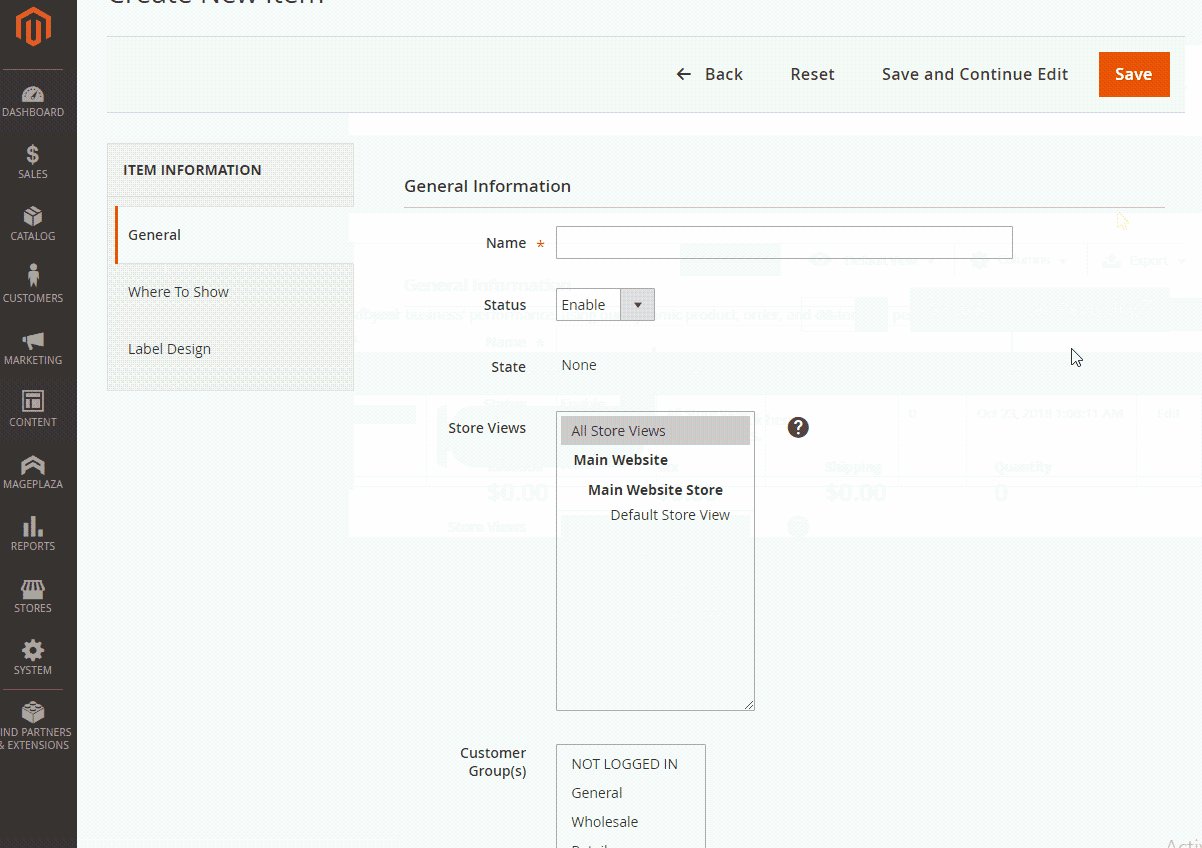
General
Enable: Choose Yes to use this module
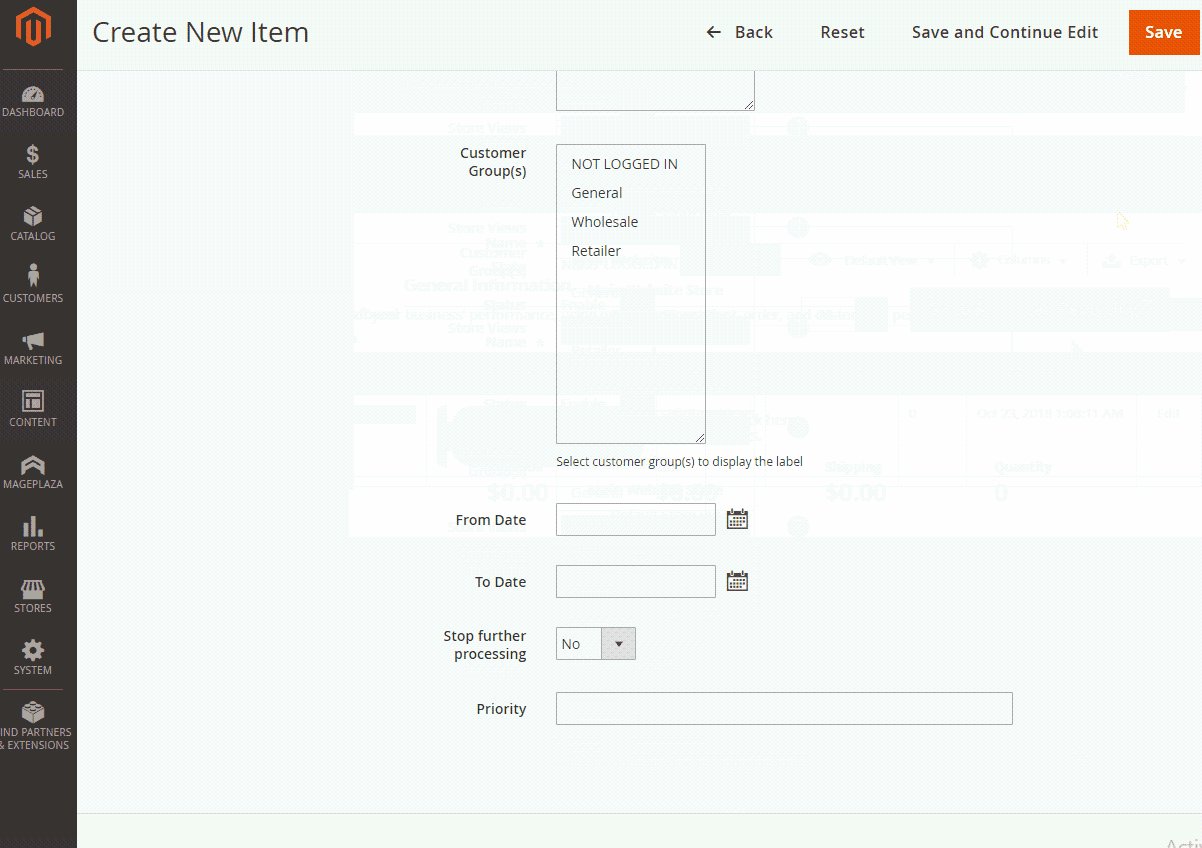
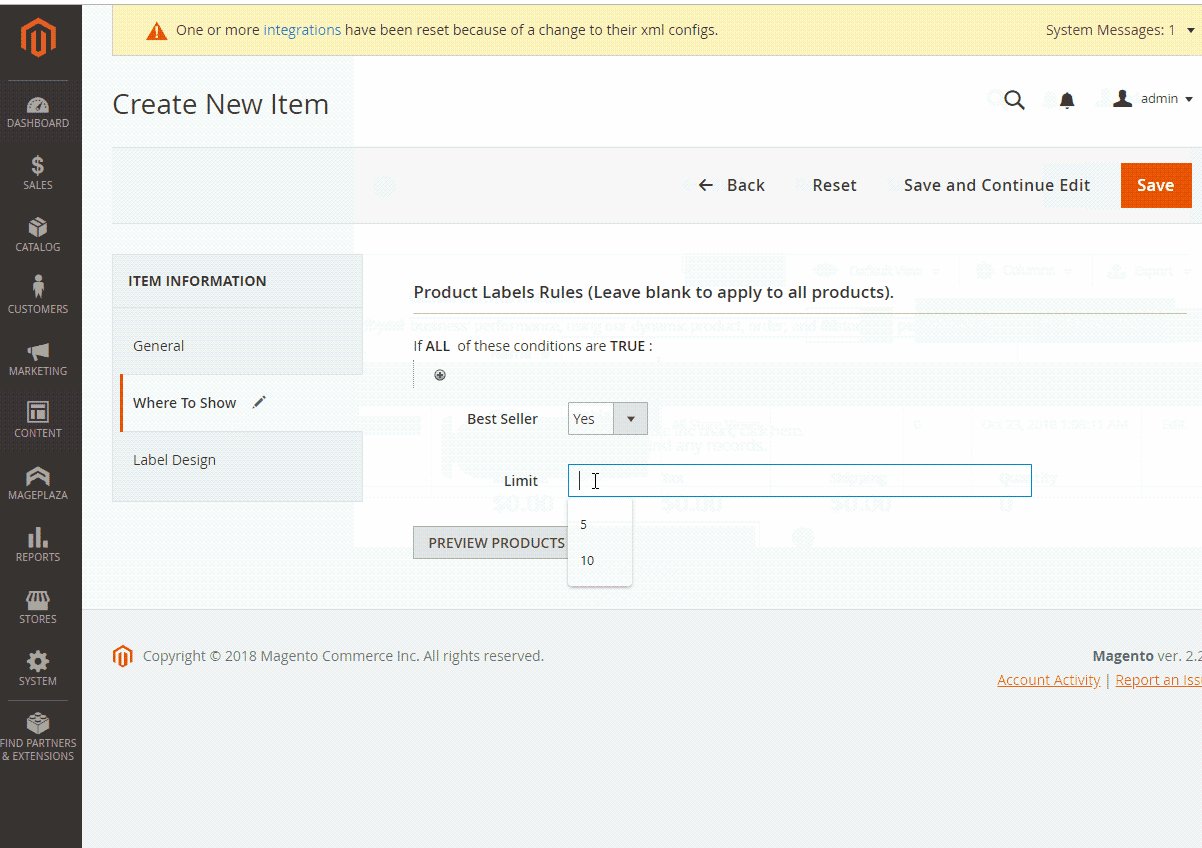
Step 2: Set the condition to apply the label display for the products in the Where to Show section
- Best seller: Choose Yes to auto-assign the label for the bestselling products
- Limit: Enter the maximum number of best-selling products automatically labeled
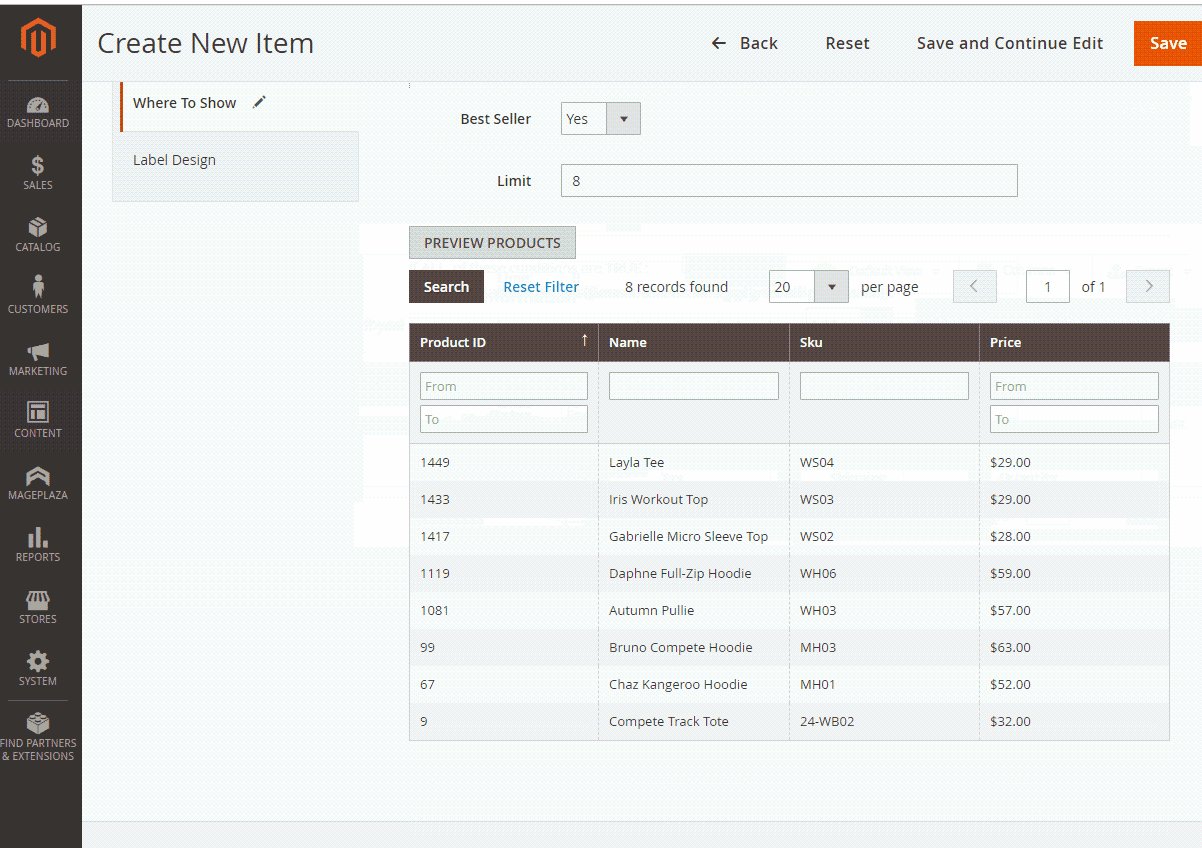
- You can customize the product displayed the label by selecting the products shown below after clicking the Preview Product button or selecting the products of the category that will be displayed the label. You will see all products meet the conditions in the PREVIEW PRODUCTS field
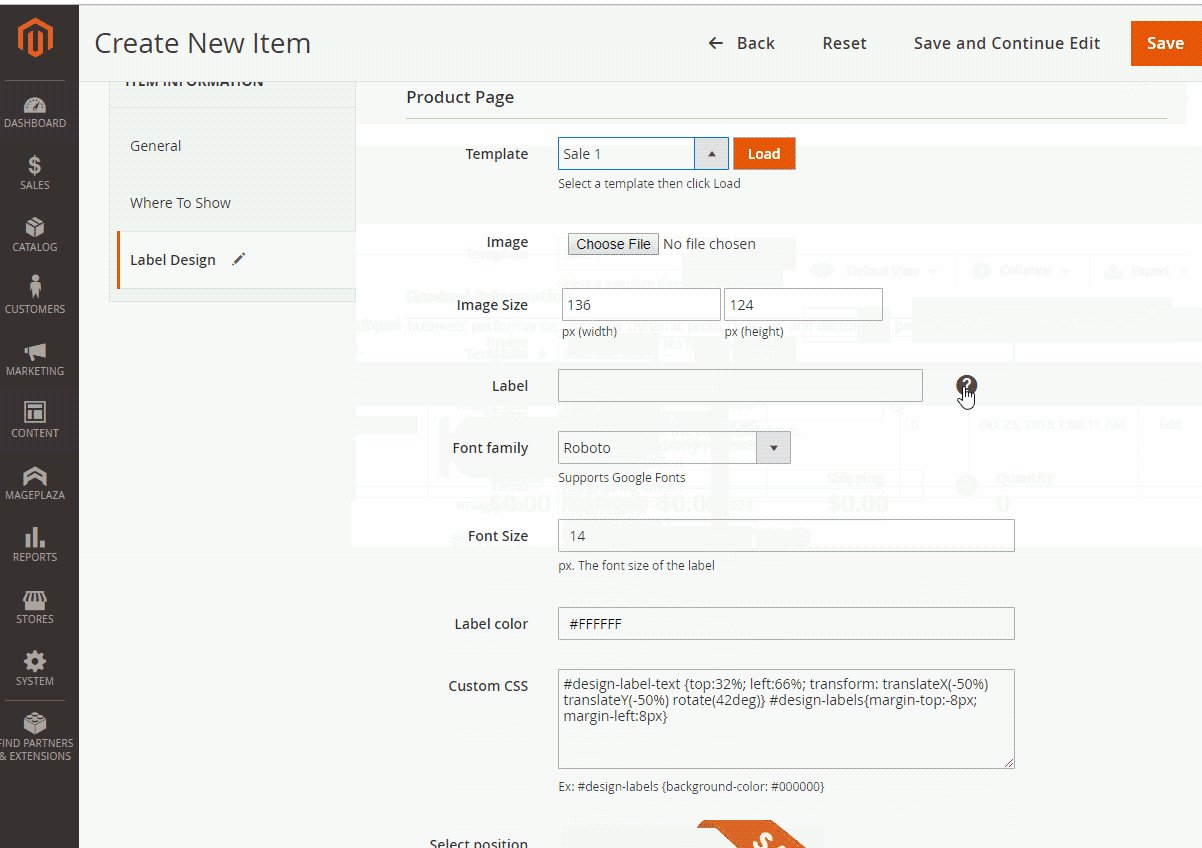
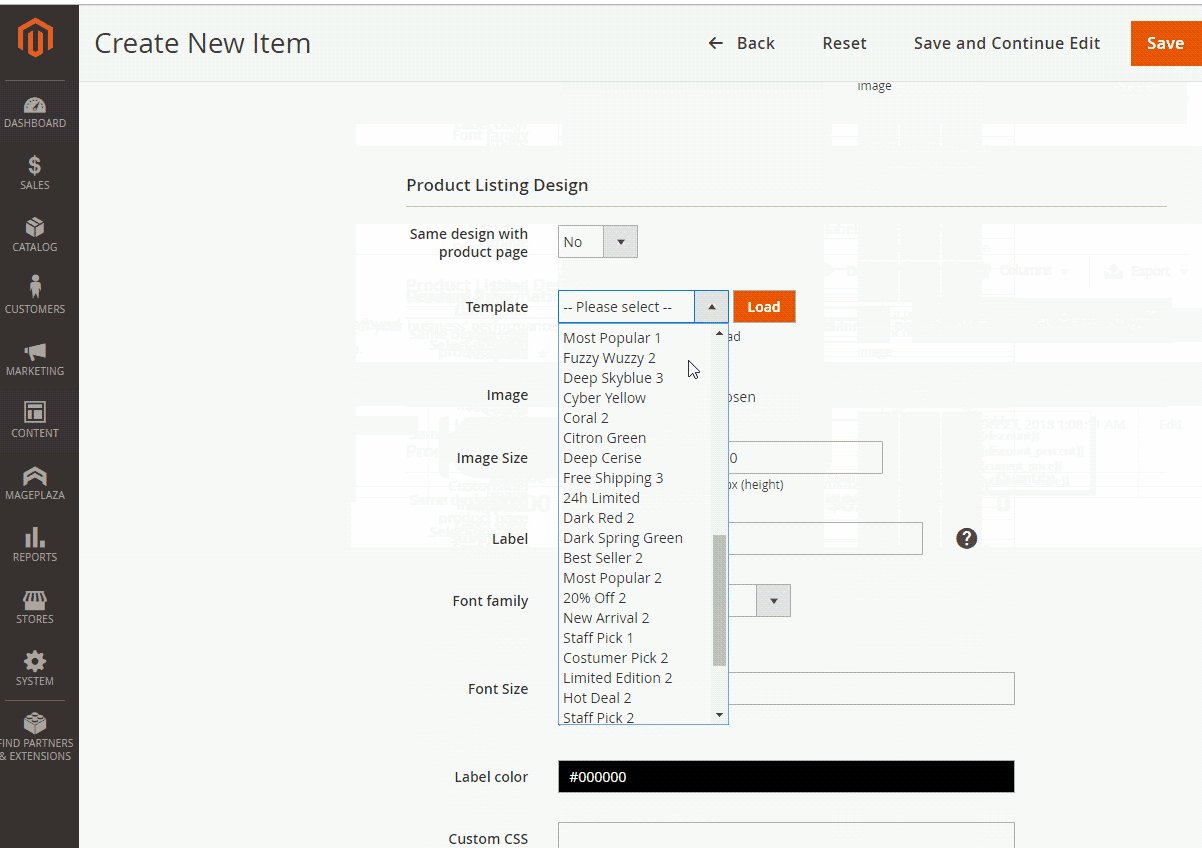
Step 3: Design labels and images on the product in the label design section
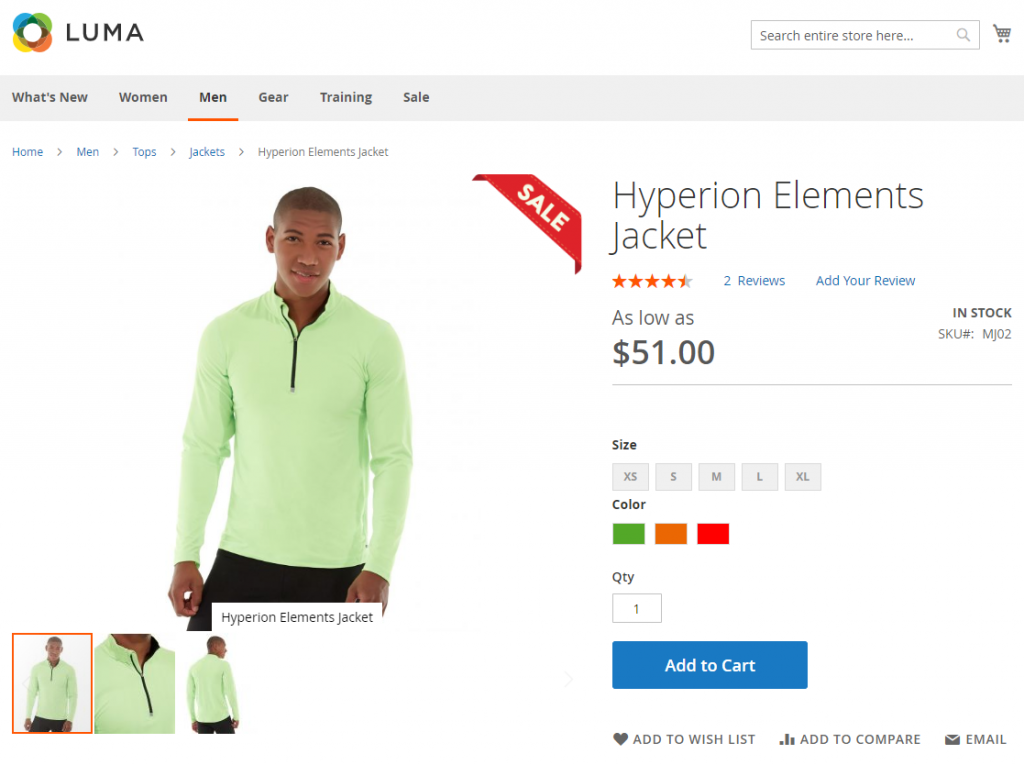
Design the labels and images for the product on the Product Page
- Template: Choose the template displaying on the product
- Image: Choose the images displaying on the product
- Image Size:
- Enter the length and width of the image
- If you use the available template, the length and width of the image will be automatically loaded when you load the template
- Label:
- Fill in the label displaying on the product
- Only support some following variables:
- {{discount}}: Discount amount
- {{discount_percent}}: Discount percentage
- {{current_price}}: Original Price
- {{attribute_code}}: Any product attribute code
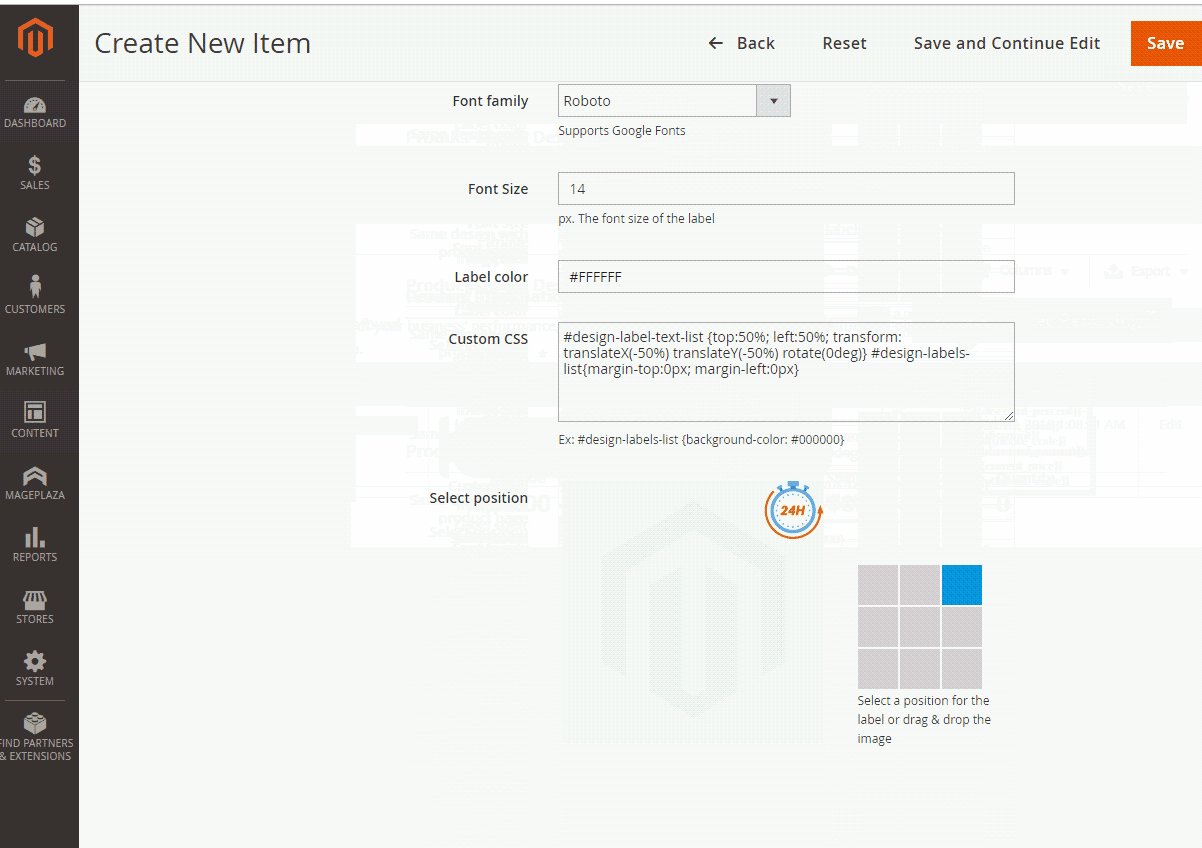
- Font family: Choose the text font for labels
- Font size: Enter the size of labels
- Label color:
- Choose the color for labels
- The default color will be changed according to the template
- Custom CSS: You can edit the labels as your want
- Select position: You can edit the display position of labels here by moving the mouse or edit the display position of labels by choosing the positions respectively with the squares on the side.
Design the labels and images for the product on the Product Listing (the label will display on the product in the Category, Search Page or Layered Navigation