Homepage builder is one of the salient features of EMC where the user can modify their applications’s homepage like changing the layout, background color, banner images, etc., With the help of a homepage builder, one can update the translation word for every language they need.
Home Page Builder Features & Functionality:
- Add Banners(Full Size or half size) Static & Slider –
- Add Tiles
- Add Product widgets- Grid & List view
- Add titles, text, spaces and separators
- Translation of Texts
- Linking Category and Products to tiles & banners
Home Page Builder Video Guide:
How to access Home page Builder ?
Step 1 : Login
Log in into https://appbuilder.elitemcommerce.com/ with the user name and password provided.
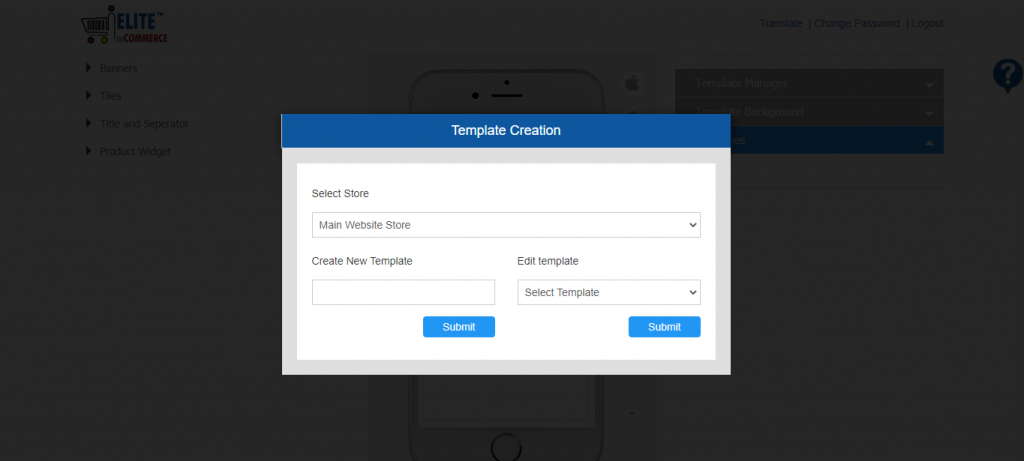
Step 2 : Template Creation/Edit
Once the login is successful, a template creation dialog box will appear. In this window, the respective store and template has to be selected. If a new template has to be created, enter the name of the template in “Create New Template” and click on Submit or fiif you want to edit the template , select the template from the dropdown
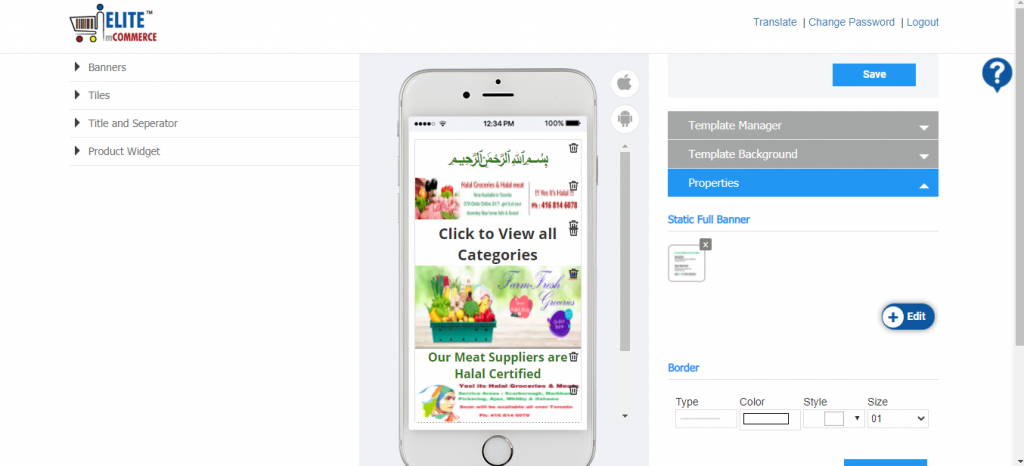
Step 3 : Homepage Builder
The homepage builder screen will appear post the template selection. This page will have the following sections
- Updating the banners, tiles, Tile and Separator, Product Widget.
- Translate
- Change Password
- Template Properties
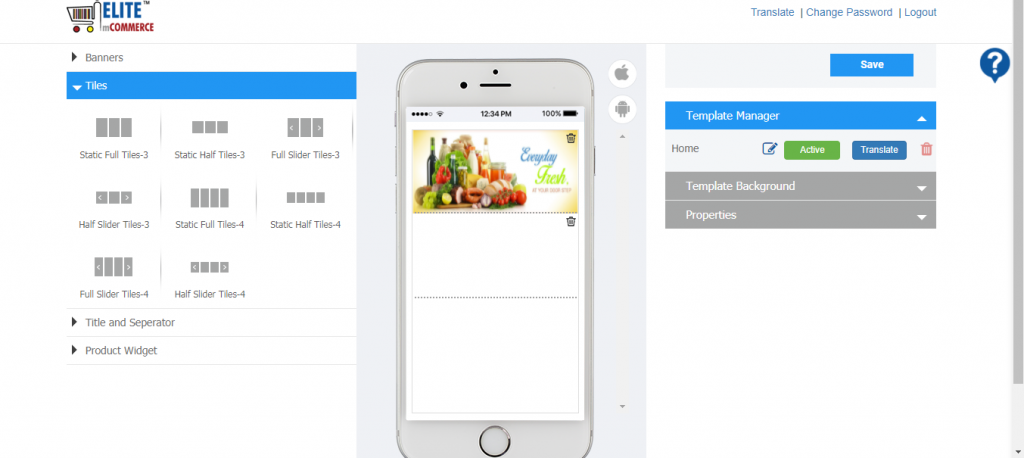
Step 4 : Banner, Tiles and Product Widgets.
On clicking on the banners, the layout will appear. By drag and drop, the layout can be placed anywhere in the home page.
In the properties, the images can be added, border type, color, size can be changed
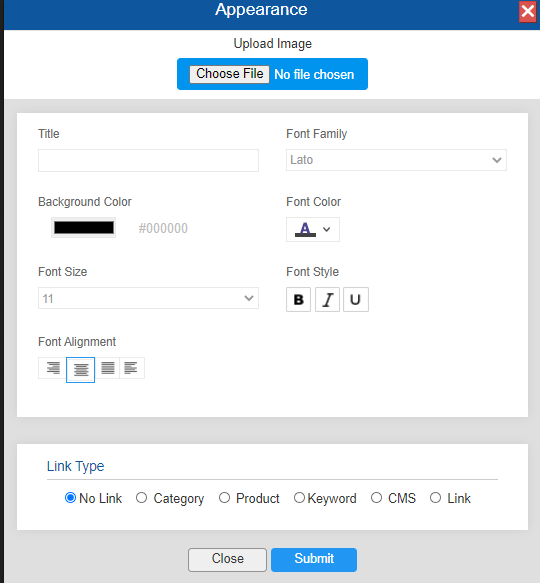
In the appearance window, respective links for the banners can be provided. The title, text, background color, Font size can be updated.
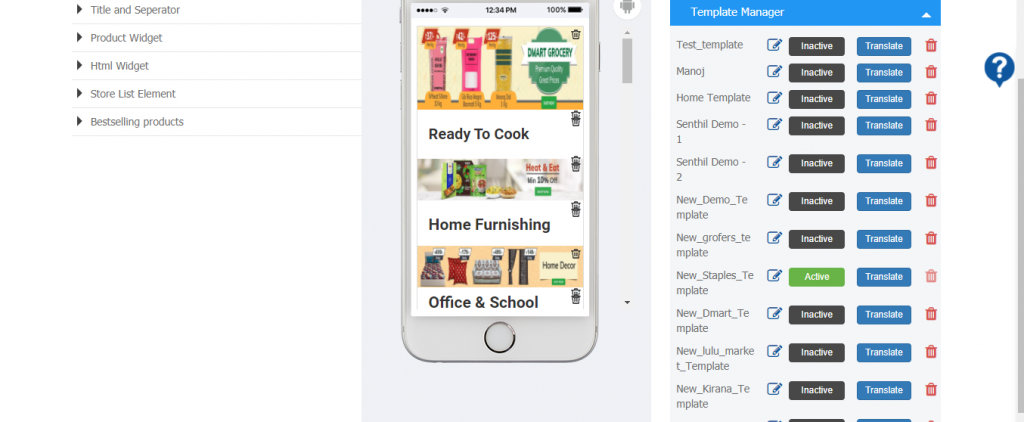
Step 5 : Template Manager
All the list of templates available in the homepage builder, will be listed here. Either we can edit/update a template. We can only have one template active at a time.
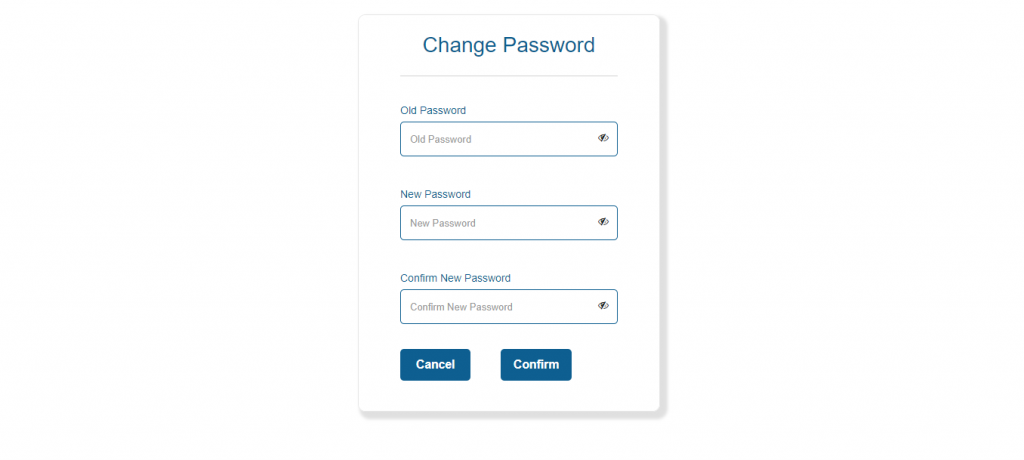
Step 6 : Change Password
On clicking on Change password, by typing the old password and entering the new password, the password will be changed.
Step 7: Translation
If you are having multiple languages displayed on your app, you can translate the texts in the app by translating from the translation table available In EMC Home page Builder
To Translate, there are two ways:.
- Bulk-Excel Upload.
- Translation Page
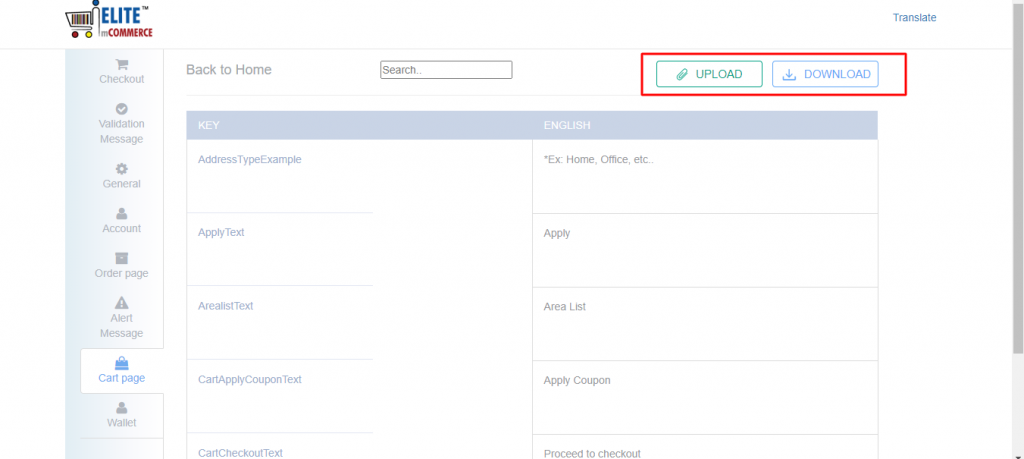
Excel Upload :
On clicking on download option, an excel file will be downloaded, where the user can edit the information and with the help of upload option, the edited file will be uploaded.
After Upload- The user will have to save the table
After saving → the user have to select the template → Go to Template Manager (Mark the template Active)–> systems confirms “Processing Data complete”
Translating specific text:
With the help of the search option, user can search for specific text and translate corresponding text to the respective language manually
Different Dimensions of Banners- Tiles & Its use Cases:
A. Banners
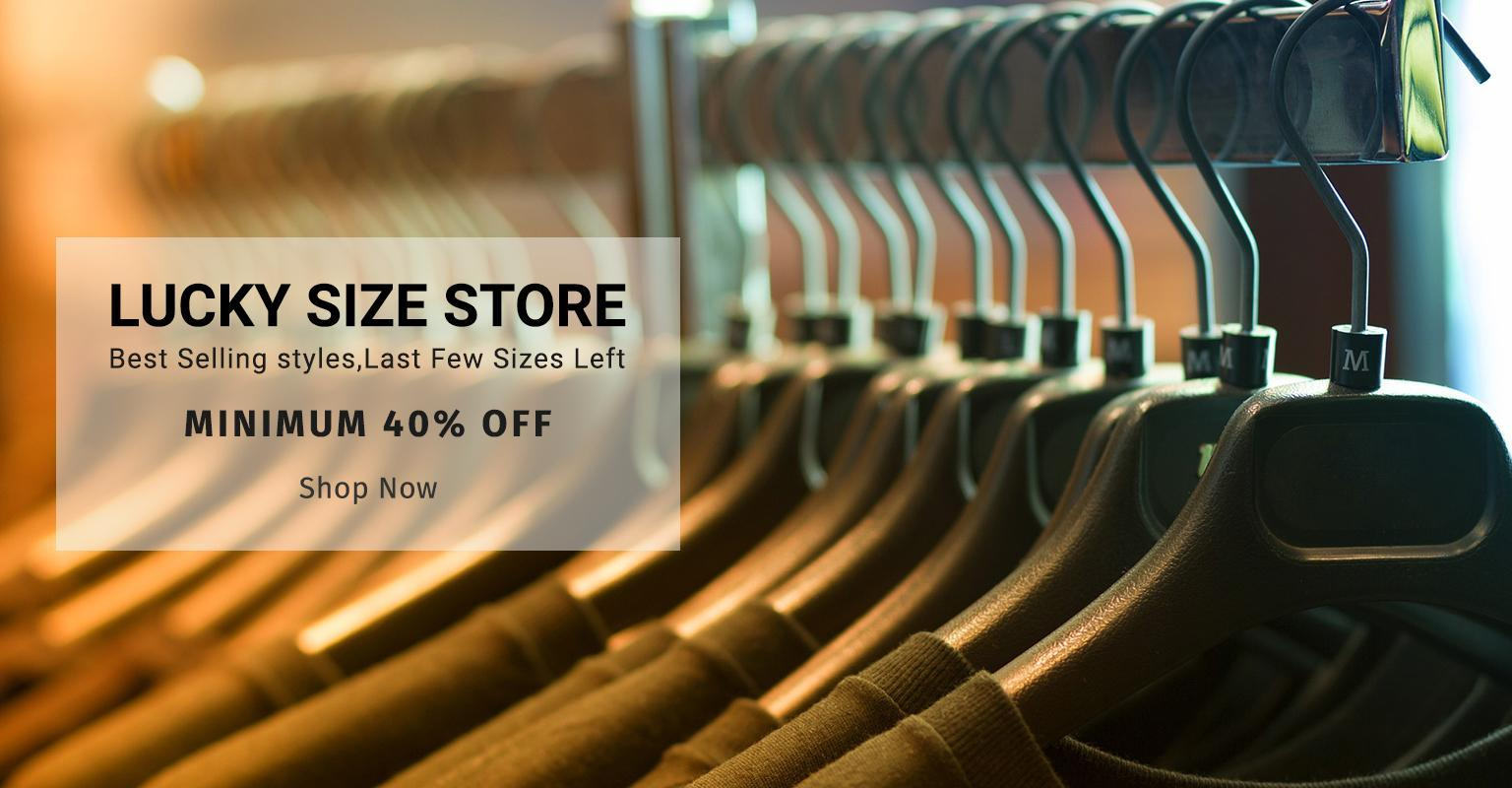
Static Full Banner :
Use Case:
- This Banner is used to add only one banner image at a time .User can tag a product, category, link or a Keyword.
Features:
- Drag and drop banners at any place on the homescreen. if that is the first widget of the template then it gets auto placed on top of the screen.
- On the right side screen there will be options to select properties.
- Choose banner images from local drive or online drive storage.
- Once the image is added, the user can add a title to the image.
Dimensions:
- 1536*800-Big Image(we are using this only in most of the cases).
Slider Full Banner :
Use Case:
- This Banner is used to add any number of banner images for the mobile app homepage. The banners will keep on sliding automatically on home page
- Users can tag a product, category, link or a Keyword.
Features:
- Drag and drop banners at any place on the home-screen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the local drive
Sizes:
- 1536*800-Big Image(we are using this only in most of the cases).
¾ of Slider Full Banner :
Use Case:
- Any number of Banners can be added for the mobile app homepage.
- The first banner will cover 3/4 of portion and show the 1/4 of the next banner in a given space
- User can tag a product, category, link or a Keyword.
Features:
- Drag and drop banners at any place on the home-screen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the local drive
Sizes:
- 1536*800-Big Image(we are using this only in most of the cases).
Static Half Banner :
Use Case:
- This Banner is used to add only one banner image at a time .User can tag a product, category, link or a Keyword
Features:
- Drag and drop banners at any place on the home-screen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the local drive
Sizes:
- 1536*400 -Big Image(we are using this only in most of the cases).
Slider Half Banner :
Use Case:
- This Banner is used to add only one banner image for the mobile app homepage.User can tag a product, category, link or a Keyword.
Features:
- Drag and drop banner at any place on the home-screen. if that is the first widget of the template then it get auto placed on top of the screen.
- Choose banner image from the
Sizes:
- 1536*400 -Big Image(we are using this only in most of the cases).
¾ of Slider Half Banner :
Use Case:
- Any number of Banners can be added for the mobile app homepage.
- The first banner will cover 3/4 of portion and show the 1/4 of the next banner in a given space
- User can tag a product, category, link or a Keyword.
Features:
- Drag and drop banners at any place on the home-screen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the local drive
Sizes:
- 1536*400 -Big Image(we are using this only in most of the cases).
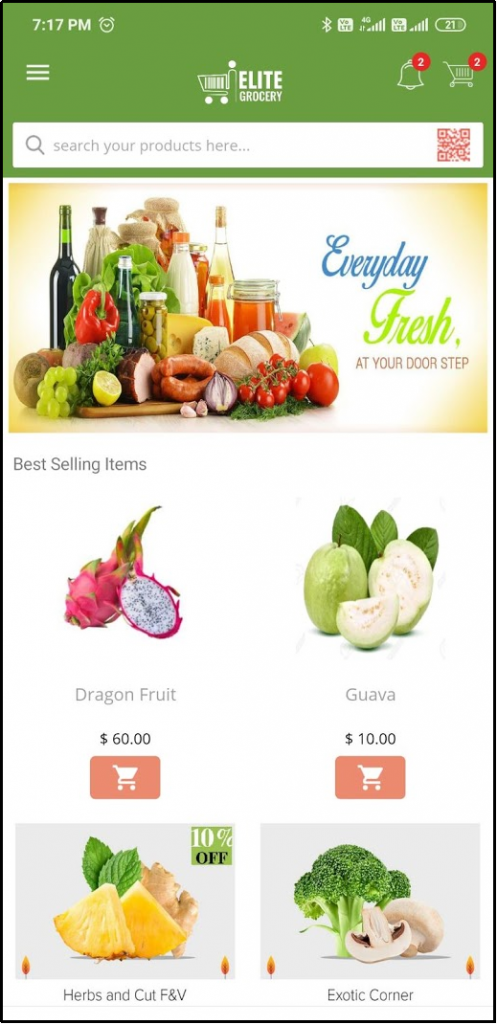
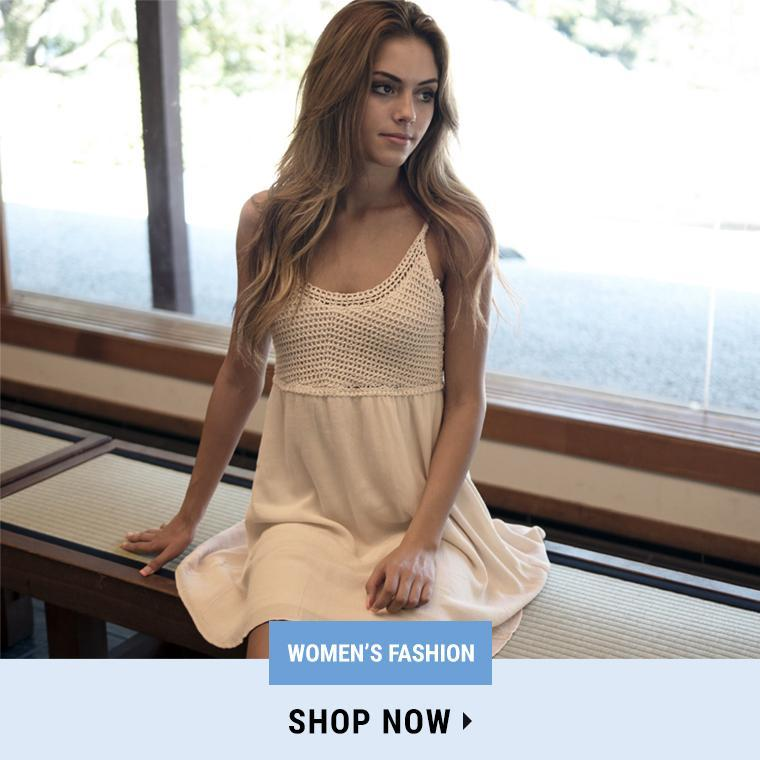
Static Square Banner :
Use Case:
- Two static banners can be placed at a time in a row on home page.
- Categories would be the best to display-if users wishes to display two in a row.
- User can tag a product, category, link or a Keyword.
Features:
- Drag and drop banner at any place on the home-screen. if that is the first widget of the template then it get auto placed on top of the screen.
- Choose banner image from the local drive
Sizes:-
- 310*310 – medium Image.
- 760 *760 -Big Image(we are using this only in most of the cases).
Tiles
Static Full Tiles-3:
Use Case:
- User can add 3 static images in a row
- He can choose to add any number of static tiles-3 in any number of rows to display category of products
- User can link products/category
Features:
- Drag and drop banners at any place on the homescreen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the Local drive
Sizes:
- 212 *400 – medium Image.
- 512*800 -Big Image(we are using this only in most of the cases).
Slider Tiles-3:
Use Case:
- User can add 3 slider images in a row
- He can choose to add any number of slider tiles-3 in any number of rows to display category of products
- User can link products/category
Features:
- Drag and drop banners at any place on the home-screen. if that is the first widget of the template then it get auto placed on top of the screen.
- Choose banner image from the
Sizes:
- 212 *400 – medium Image.
- 512*800 -Big Image(we are using this only in most of the cases).
Static Half Tiles-3:
Use Case:
- User can add 3 static images in a row
- He can choose to add any number of static tiles-3 in any number of rows to display category of products
- User can link products/category
Features:
- Drag and drop banners at any place on the homescreen. If that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the
Sizes:
- 212*200 – medium Image.
- 512*400 – Big Image(we are using this only in most of the cases)
Half Slider Tiles-3:
Use Case:
- User can add 3 slider images in a row
- He can choose to add any number of slider tiles-3 in any number of rows to display category of products
- User can link products/category
Features:
- Drag and drop banners at any place on the home-screen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the
Sizes:
- 212*200 – medium Image.
- 512*400 -Big Image(we are using this only in most of the cases).
Static Full Tiles-4:
Use Case:
- User can add 4 static images in a row
- He can choose to add any number of static tiles-4 in any number of rows to display category of products
- User can link products/category
Features:
- Drag and drop banners at any place on the home-screen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the
Sizes:
- 160 *400 – medium Image.
- 384*800 -Big Image(we are using this only in most of the cases).
Full Slider Tiles-4:
Use Case:
- User can add 4 slider images in a row
- He can choose to add any number of slider tiles-4 in any number of rows to display category of products
- User can link products/category
Features:
- Drag and drop banners at any place on the home screen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the
Sizes:
- 160 *400 – medium Image.
- 384*800 -Big Image(we are using this only in most of the cases)
Static Half Tiles-4:
Use Case:
- User can add 4 static images in a row
- He can choose to add any number of static tiles-4 in any number of rows to display category of products
- User can link products/category
Features:
- Drag and drop banners at any place on the homescreen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the
Sizes:
- 160 *200 – medium Image.
- 384*400 – Big Image(we are using this only in most of the cases).
Half Slider Tiles-4:
Use Case:
- User can add 4 slider images in a row
- He can choose to add any number of slider tiles-4 in any number of rows to display category of products
- User can link products/category
Features:
- Drag and drop banners at any place on the home-screen. if that is the first widget of the template then it gets auto placed on top of the screen.
- Choose banner image from the
Sizes:
- 160 *200 – medium Image.
- 384*400 -Big Image(we are using this only in most of the cases).
C.Title & Separator
Just drag and drop the elements :
- Title – drag & drop element → click on Edit → Add title → Makes font changes → save
- Text separator
- Space separator
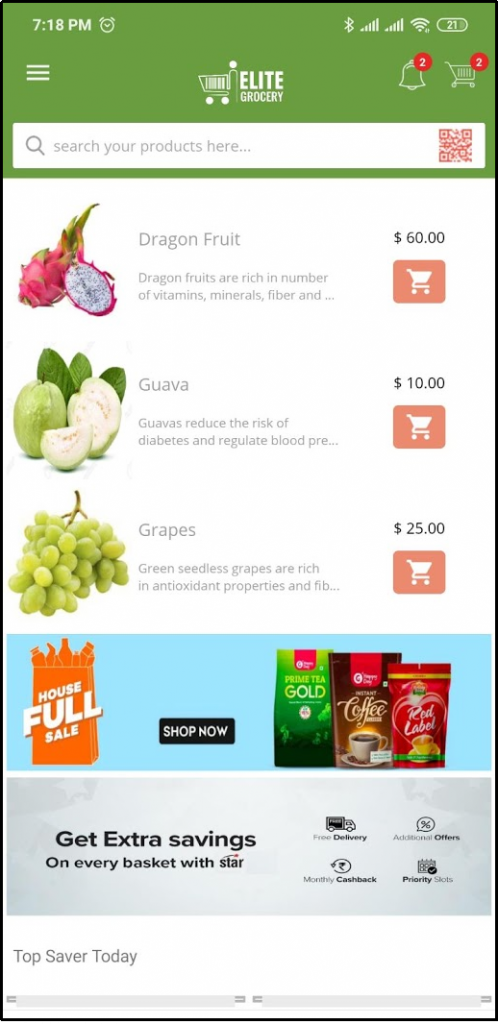
Product Widget
- Drag and Drop Product widget – Grid (slider)/List to the home screen.
- Click on ‘Edit’ option to view below features,
- Enter the SKU and search the product
- Product will be appeared with name and image
- Click on submit.
- The product will be added to the home page.
How will it be shown in the Mobile App Grid /List View ?