In the default Magento, the products on your store are listed in bulk without any purpose. This will cause the difficulty in searching the desired products of customers. That’s great that Mageplaza has developed Magento 2 Product Slider extension that can improve the order of products on your online store.
Product Slider for Magento 2 enables store owners to create many slider titles like featured products, bestsellers, most reviewed products, or new products, etc. This will be easy to attract visitors when they visit your website. Moreover, it also helps boost sales dramatically.
How to configure?
1. Configuration
Login to the Magento Admin,
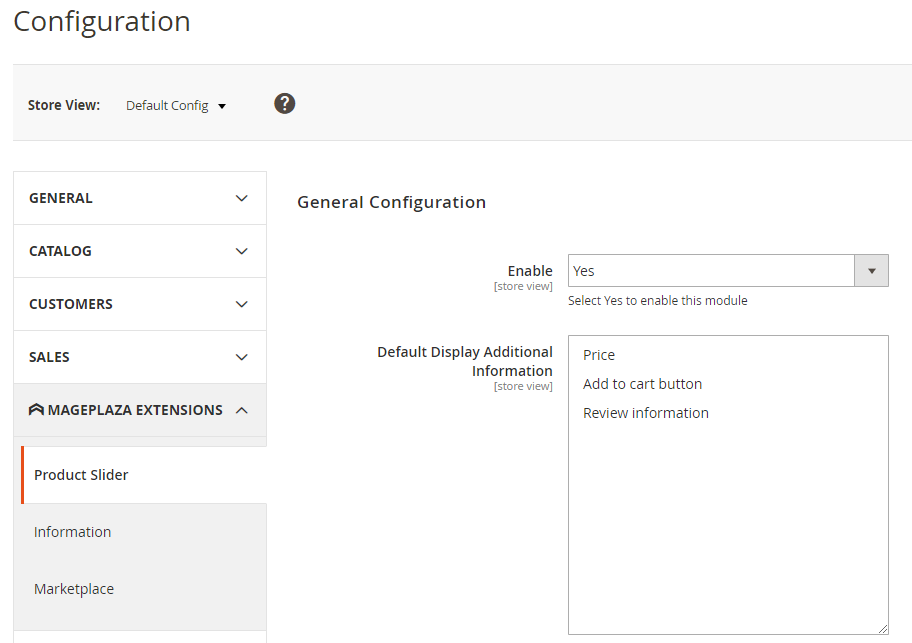
choose Stores > Settings > Configuration > Mageplaza Extensions > Product Slider
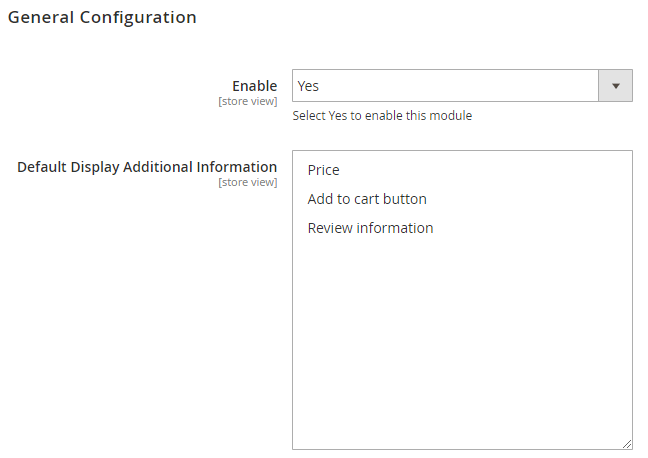
1.1. General Configuration:
- In the Enable field: Choose Yes to enable Product Slider extension
- In the Default Display Additional Information field:
- Select the options that can display with products on the slider
- Allow choosing many options to display
- Only apply for Widget or when admins add Product Slider by the code
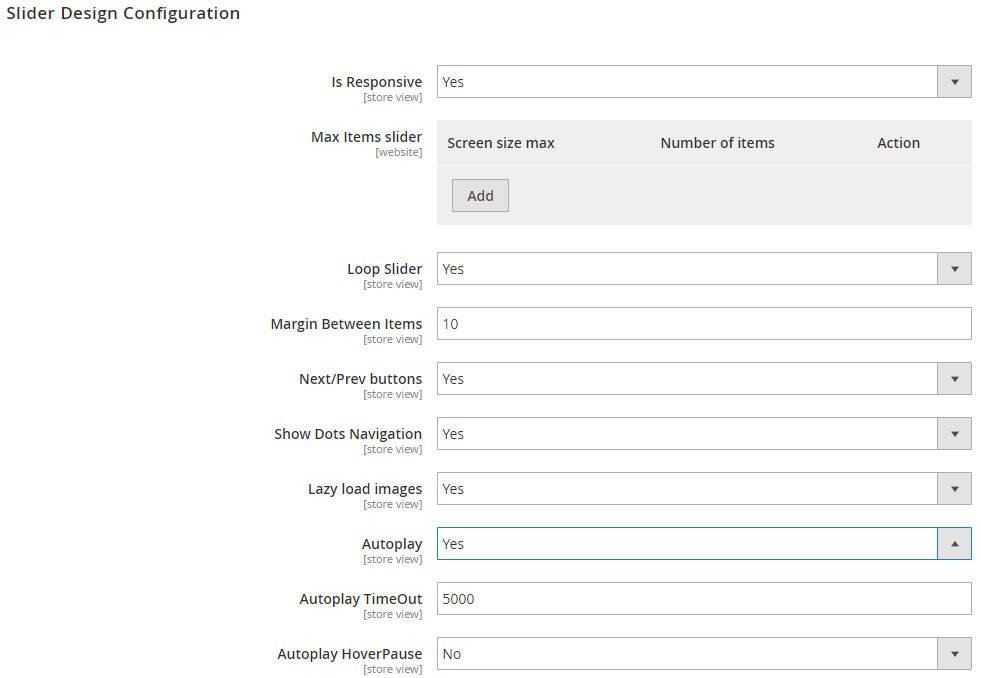
1.2. Slider Design Configuration:
- In the Is Responsive field:
Choose No so that the number of products display on the browser is the default (3 products)
- Choose Yes so that the number of products display on the slider can be changed when changing the size of the browser window. You can set this in the Max item slider field.
- Only apply for Widget or when admins add Product Slider by the code or can choose this in the rule Reponsive = Use Config
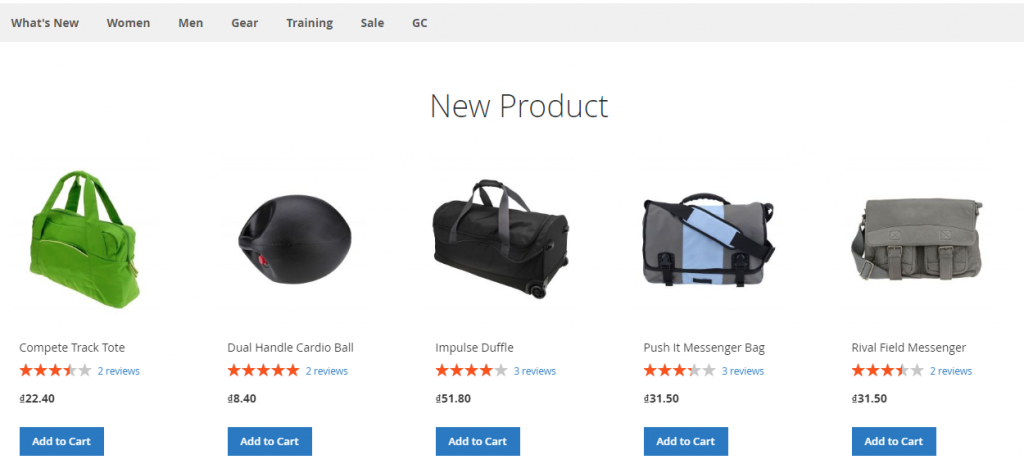
- In the Max item slider field: This section only displays when the Is Responsive = Yes. Set the number of products display on the slide when the browser window changes the size.
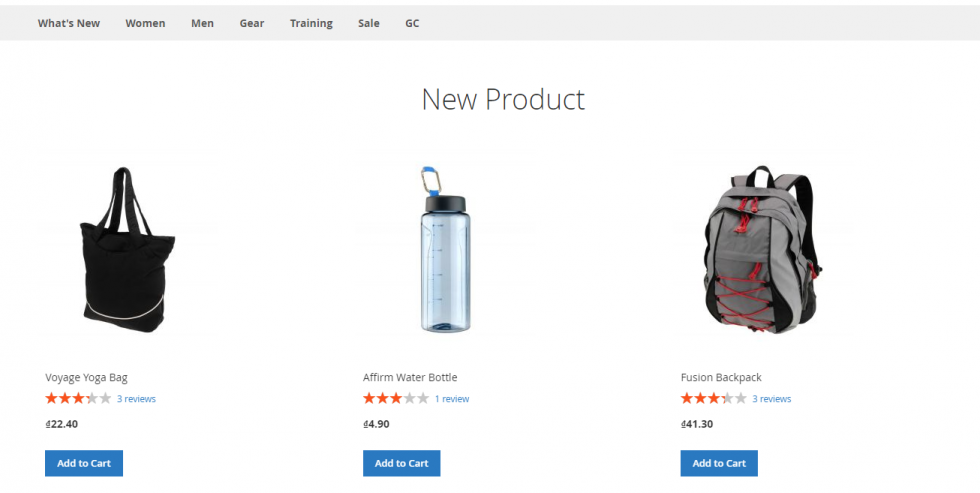
- Example: Screen size max = 1000, Number of item is 5. The frontend will be displayed as the following:
In the Loop Slider field: Choose “Yes” to allow the first products repeated when the slider runs to the end
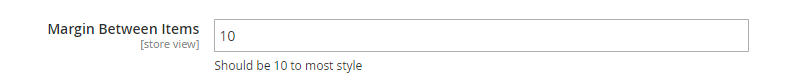
- In the Margin Between Items field:
- This is a place that allows you to set the distance between products in the slider
- We recommend you should set the distance to be 10
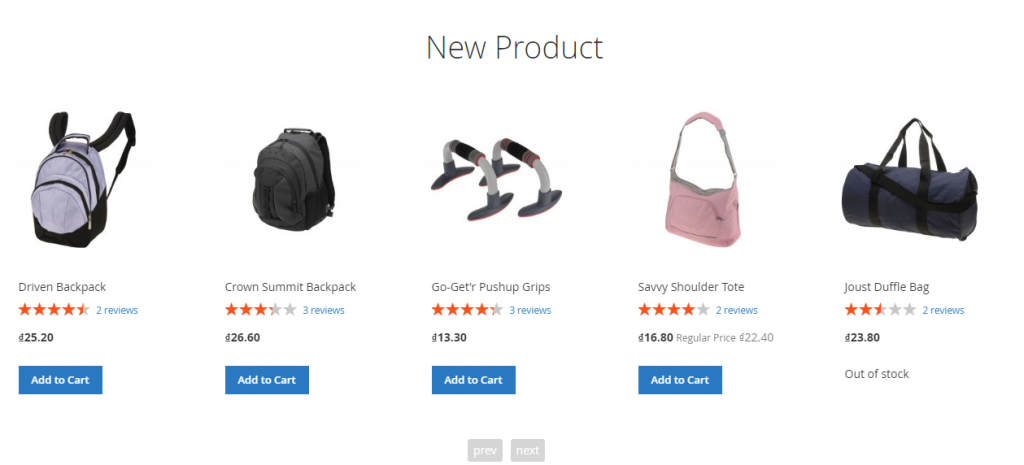
- the Next/Prev buttons field:
- Choose “Yes” so that the Prev/Next button is displayed on the frontend
- When you click on Prev/Next button, Sliders will move the product to the left or the right
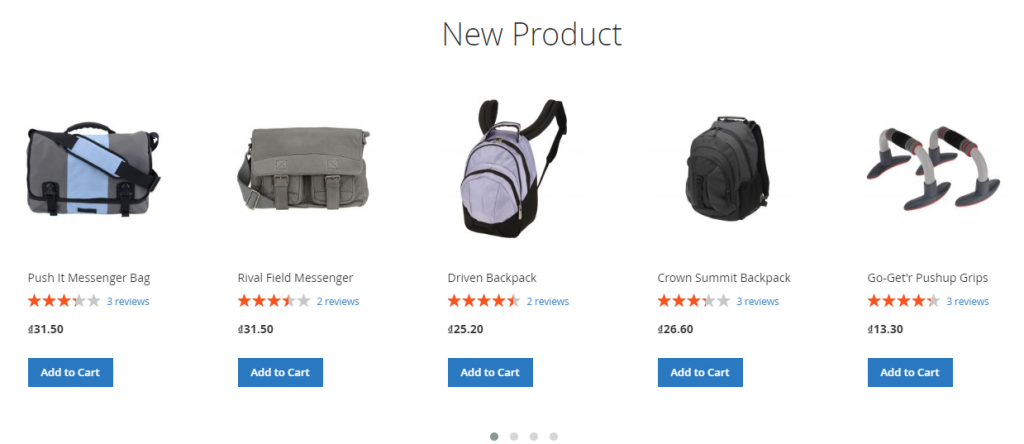
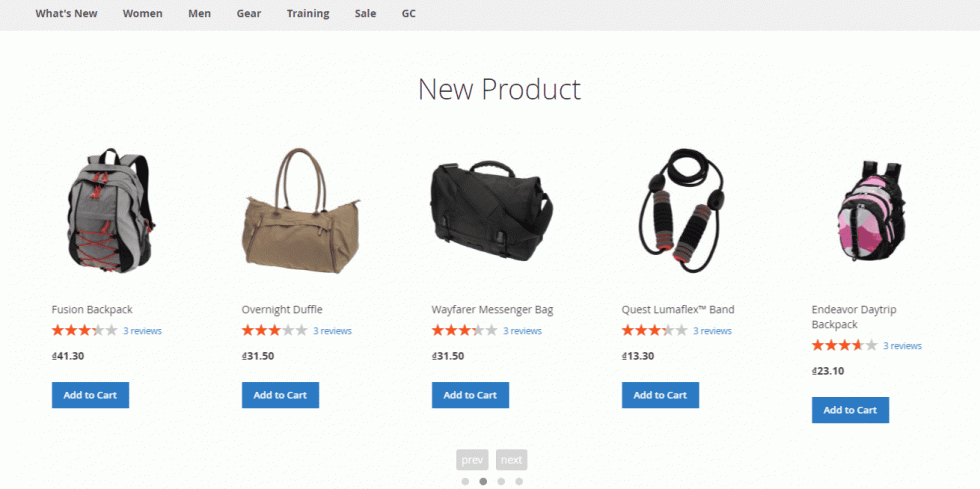
- In the Show Dots Navigation field:
- You can choose “Yes” in this section to display dots representing the number of slider pages
- When clicking on Dots, products on the side slider will be displayed (in this case, it includes 5 products)
- In the Lazy Load Images field: Choose “Yes” to represent Lazy Load displayed when loading the image
In the Autoplay field: Select “Yes” so that products on the slider will auto-move to the left after a certain period of time installed at the Autoplay Timeout section
- In the Autoplay Timeout field: Set the amount of time so that the slider moves a product to the left. For example, set “Autoplay Timeout” = 5000 (ms), after 5 seconds, the slider will auto-run instead of clicking on the next button to move.
In the Autoplay HoverPause field: Choose “Yes” so that the slider stops running automatically when the cursor is placed on the slider
2. Manage Rules
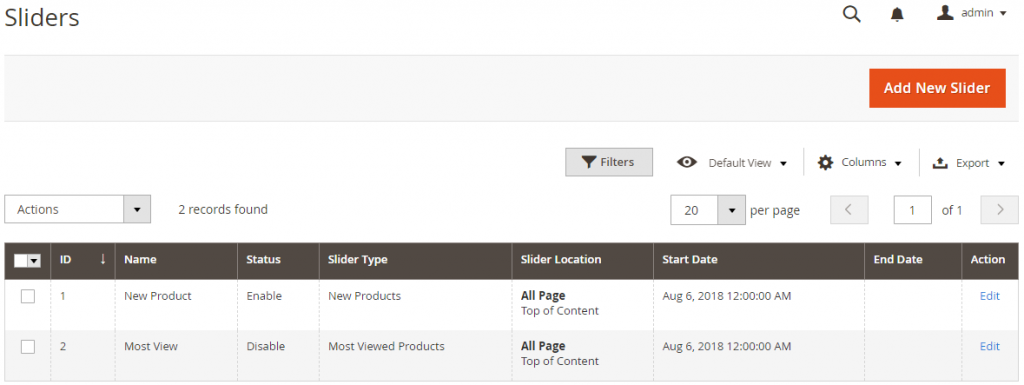
2.1. Grid:
- This section saves all Product Sliders created
- From the Grid, admins can understand all basic information of the rule as ID, Name, Slider Type, Slider Location, Start Date, End Date, and Action.
- Admins can perform some actions:
- Delete: Admins need to tick and choose “Size Chart Rule” that they want to delete, after that, choose Delete in the Action box (in the upper left of the Grid) to remove. The confirmation dialog will be appeared, then choose “OK” to continue removing.
- Change Status: Admins need to tick and choose “Size Chart Rule” that they want to change the status, after that, choose “Change Status > Enable/Disable in the Action box” (in the upper left of the Grid) to change the status. Immediataly, selected Size Chart Rules will be changed to the selected status.
- Also, admins can filter, change store view, hide/present columns or export grid.
2.2. Add New/Edit Form:
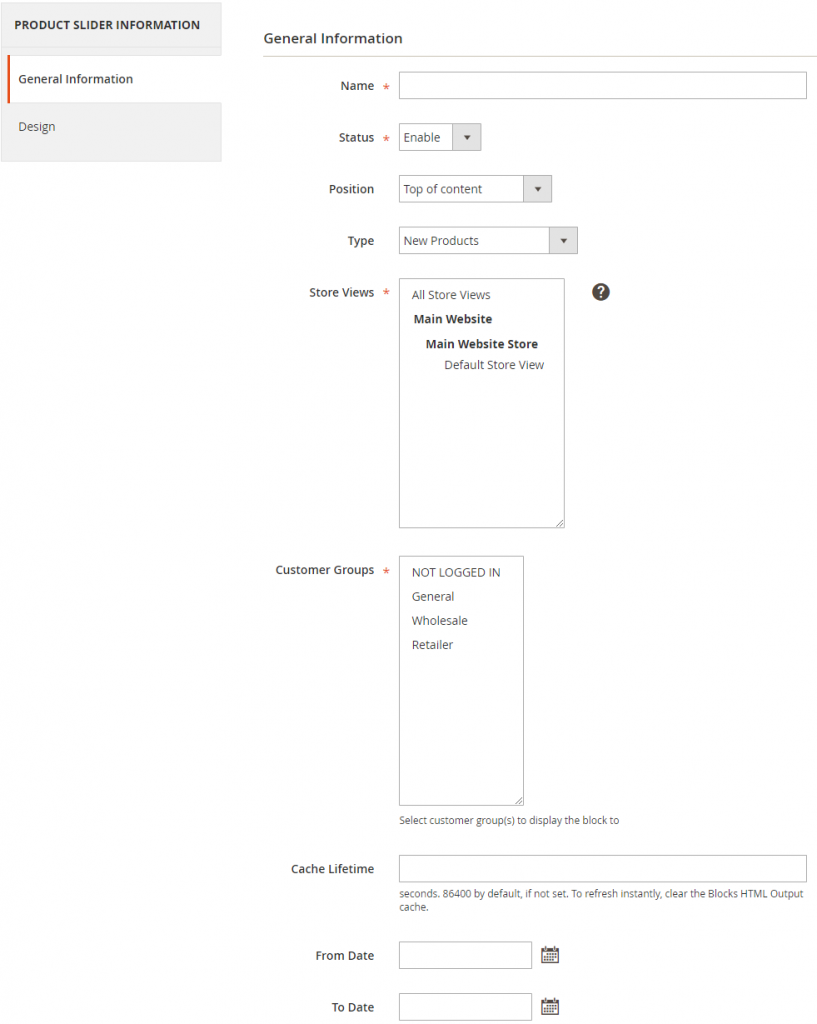
2.2.1. General Information
- Name: The name of the slider is filled in this section only show in the backend. It helps distinguish with other products.
- Status: Choose “Enable” so that the sliders work well.
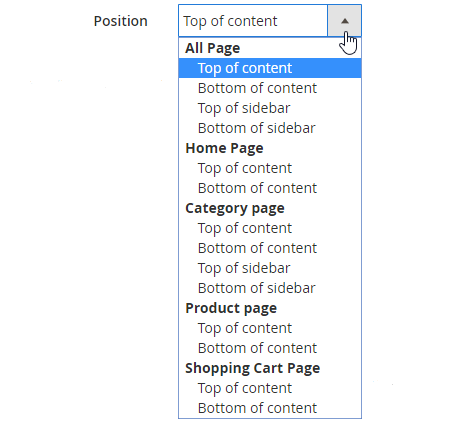
- Position: Choose the position to appear of sliders on the frontend. We offer the available positions as the following:
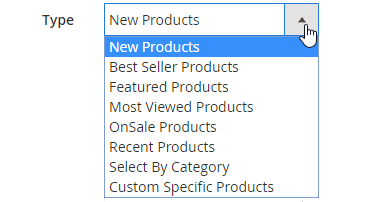
Type: Choose Product Type that you want to show on the slider
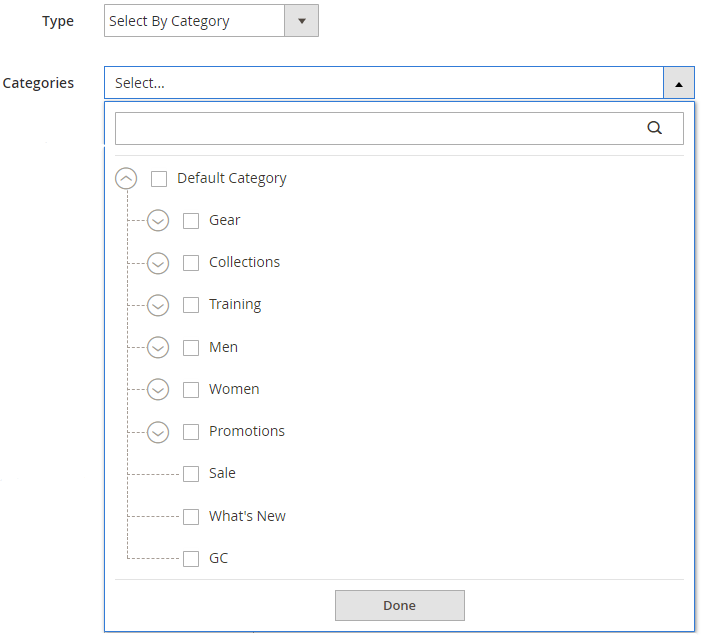
Select By Category: When choosing Type = Select By Category, Option Categories will be displayed for you to choose. Products of selected categories will be shown on the slider outside the frontend.
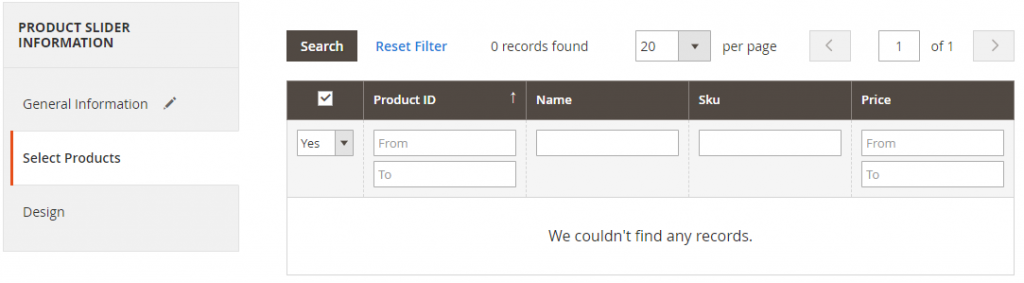
Custom Specific Products: When choosing Type = Select By Category, Tab Select Product will be displayed for you to choose. The selected products will be shown on the slider outside the frontend.
- Store View: Choose Store View that sliders are displayed. With unselected store views, sliders never appear.
- Customer: The slider only displays for selected customer group.
- Cache Lifetime: To refresh instantly, clear the Blocks HTML Output cache. If you leave this field blank, the default is 86400 seconds.
- From Date: Allow installing the date you start using the slider. Sliders will not appear on the frontend if the displayed date hasn’t come yet.
- To Date: Allow installing the end date that the slider is used. After this date, the slider will be hided from the frontend.
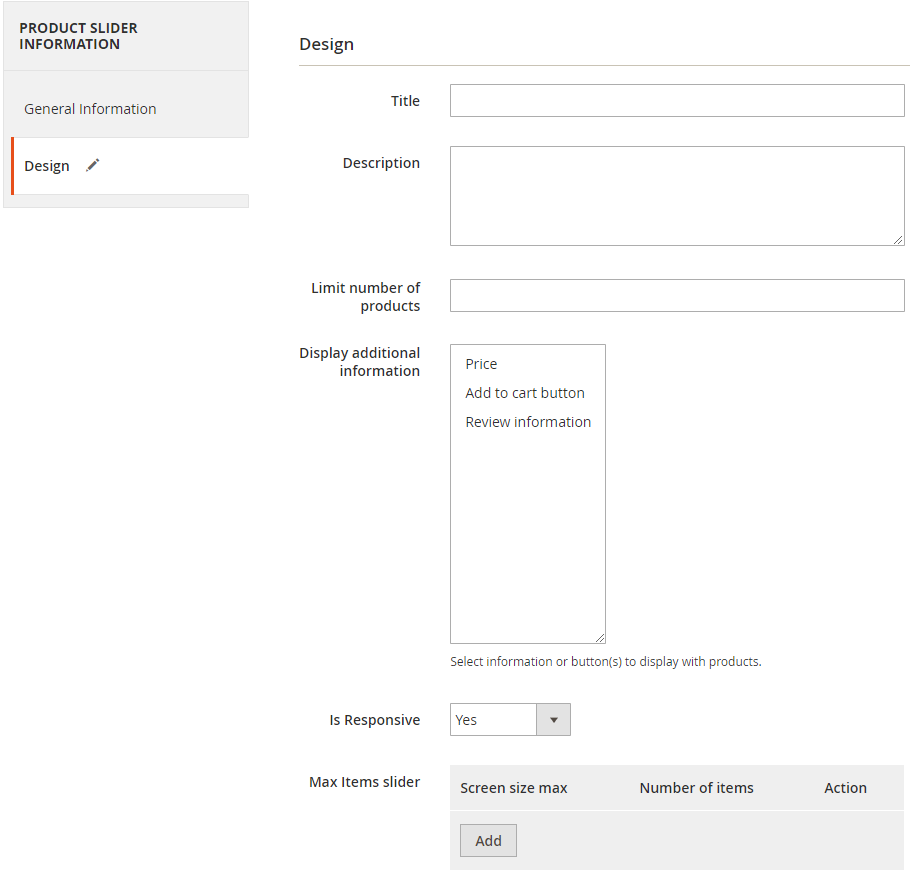
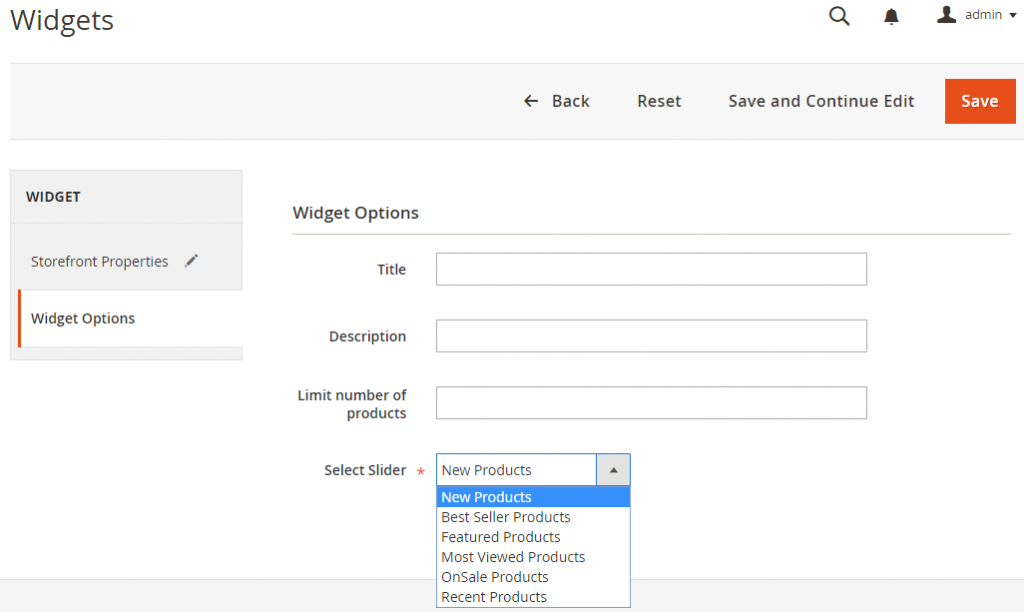
- Title: The content filled in this field will be the name of the slider displaying on the frontend.
- Description: Describe about the slider. The description is also displayed on the frontend.
- Limit number of products: Fill the maximum number of products on the slider.
- Display additional information:
- Choose the options that can display with products on the slider
- Allow choosing many options to show
Is Responsive:
- Choose No so that the number of products display on the browser window to be the default (3 products)
- Choose Yes to allow changing the number of products displaying on the screen. When you choosing Yes, the slider will ignore install the Responsive in the configuration.
- Choose Use Config to use Responsive in the Configuration.
- Max Items Slider: This field only displays when you choose Responsive = Yes. Installing the number of products show on the slider when the browser window changes the size.
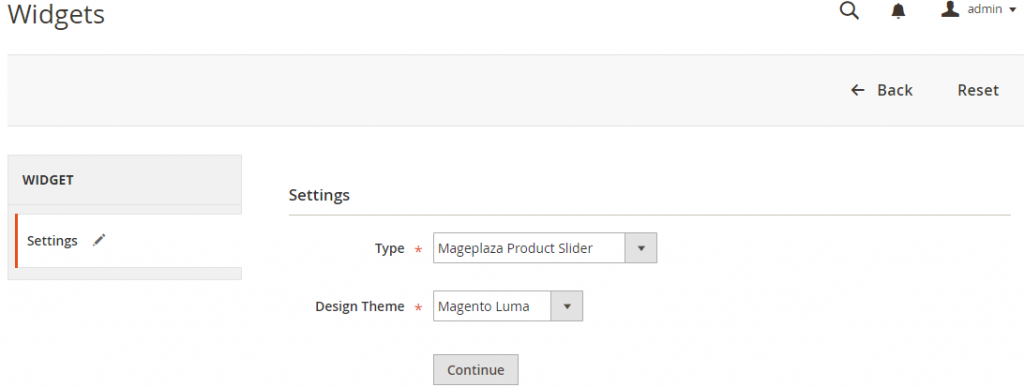
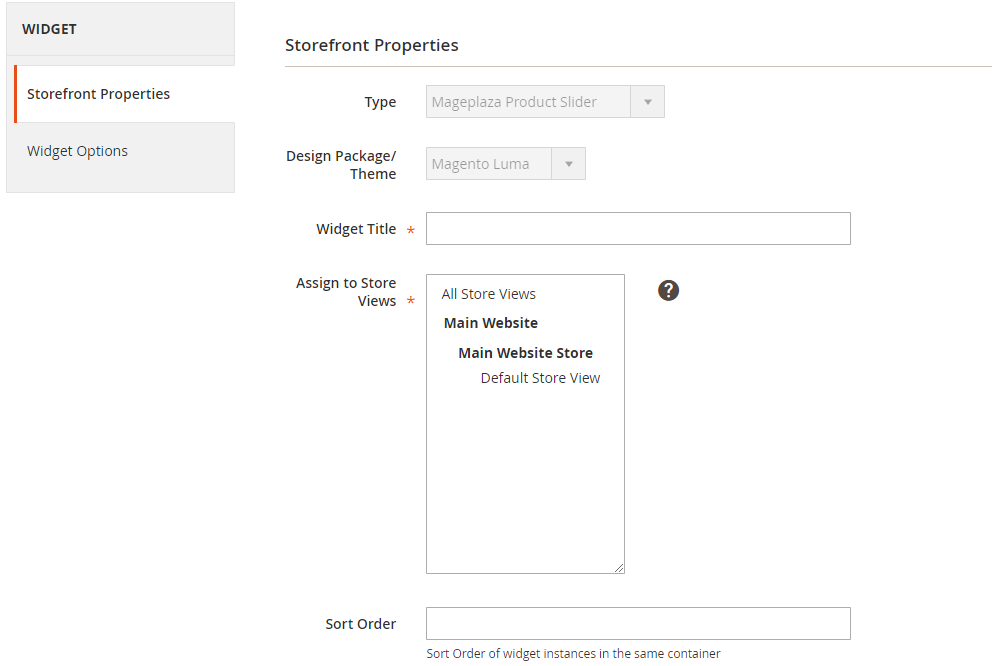
3. Widget
When creating the widget, you can allow Product Slider to appear anywhere you want. To create the Widget, you need to do the following steps: